문서(doc, ppt, xls 등)를 볼 수 있는 이미지 뷰어를 데스크탑 브라우저 뿐만 아니라 모바일에서도 사용할 수 있도록 개발하면서 알게된 iOS와 Android 기기 브라우저의 스크롤 동작에 대한 차이점을 정리합니다.
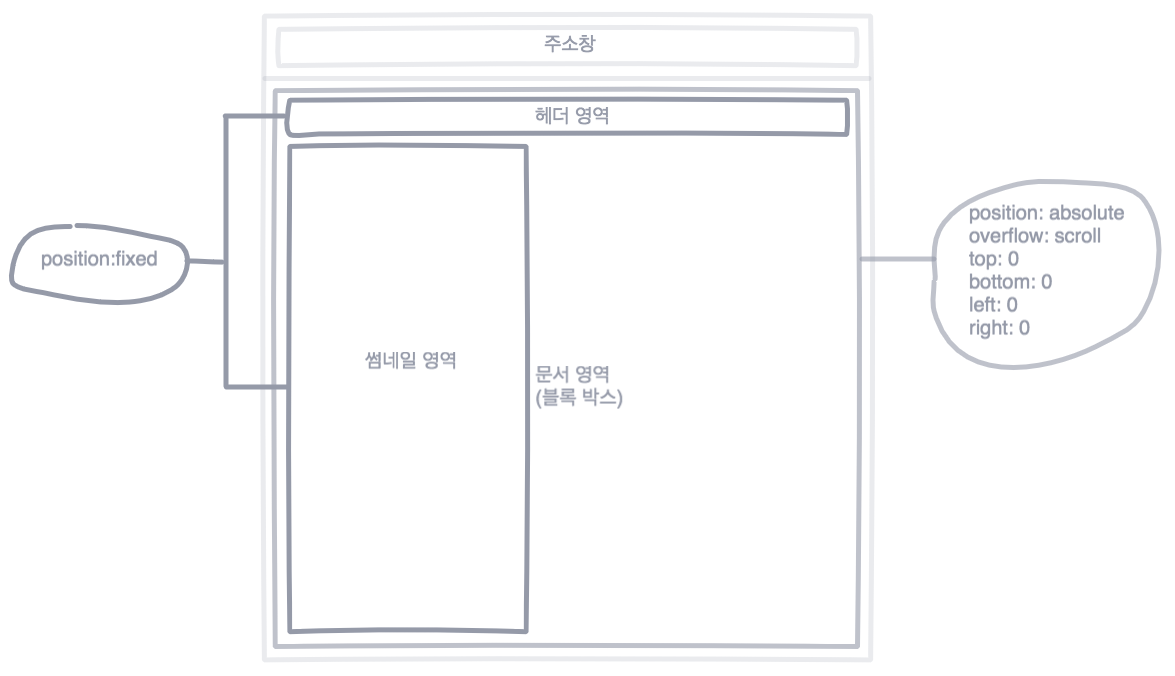
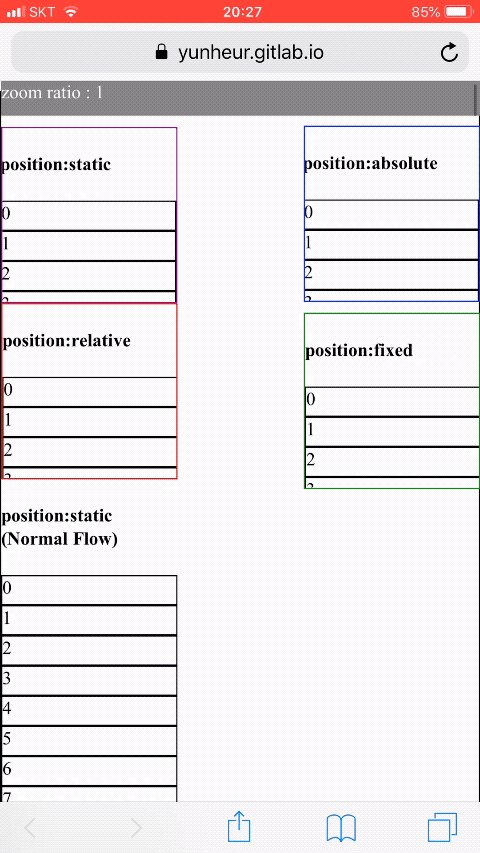
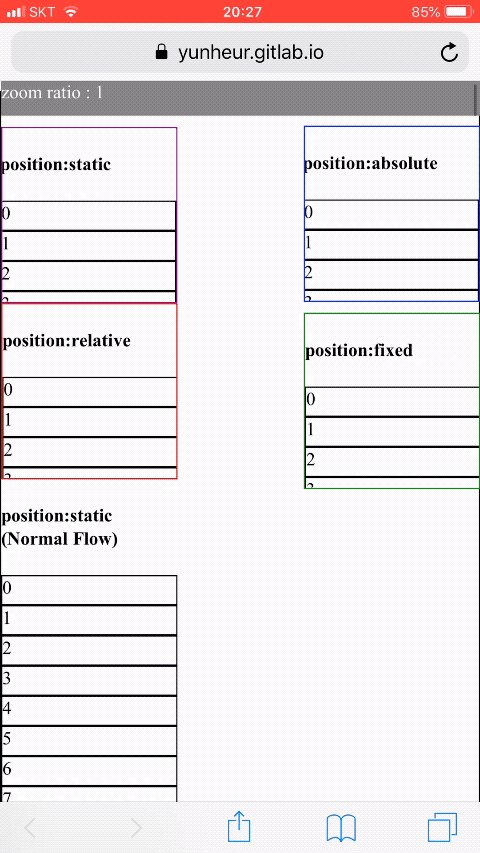
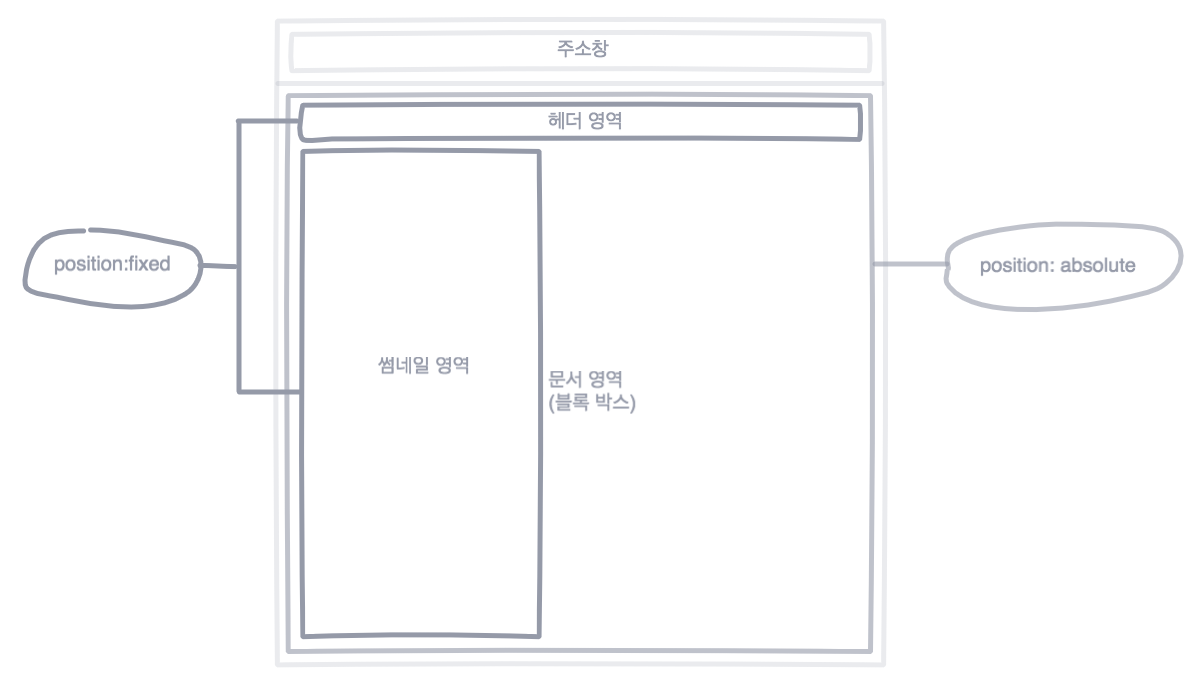
이미지 뷰어 레이아웃의 스타일은 아래와 같이 적용되어 있었습니다.

Android 기기의 브라우저는 스크롤시 가속도가 붙은 상태로 동작하고, 핀치줌을 한 후 본문 영역을 스크롤하면 넘어선 내용을 모두 확인 할 수 있었습니다.
하지만 iOS 기기의 브라우저는 모멘텀(가속도) 스크롤로 동작하지 않고, 핀치줌을 하면 확대 전에 렌더링된 웹페이지 본문 내용 만큼만 스크롤을 할 수 있었습니다.
문제점
iOS 기기의 브라우저에서 다음 4가지 문제를 해결해야 했습니다.
- 문서 영역에서 스크롤시 모멘텀 스크롤로 동작할 것
- 썸네일 영역에서 스크롤시 모멘텀 스크롤로 동작할 것
- 핀치줌을 했을 때 문서 영역의 모든 내용을 스크롤 할 수 있을 것
- 핀치줌을 했을 때 썸네일 영역의 모든 내용을 스크롤 할 수 있을 것
위의 문제점을 해결하기 위해 iOS와 Android 기기 브라우저에서 스크롤시 어떤 차이점이 있는지 테스트 해보았습니다.
테스트
스크롤 박스에 -webkit-overflow-scrolling: touch 스타일을 적용하면 iOS기기의 브라우저에서 가속도 스크롤이 동작합니다. 위의 스타일을 적용하지 않았을 때와 적용했을 때 그리고 확대 했을 때 iOS와 Android기기의 브라우저에서 스크롤의 동작을 확인해보겠습니다.
소스 코드
- 위의 스타일이 적용되지 않은 소스 코드 : https://yunheur.github.io/issue-fe/1_scrollbox.html
- 위의 스타일이 적용된 소스 코드 : https://yunheur.github.io/issue-fe/1_momentum_scrollbox.html
스크롤바가 나타나는 경우
스크롤바가 나타나는 경우는 아래와 같이 두 가지가 있습니다.
- 웹페이지 스크롤바 : 한 문서에
하나만 존재하고, 브라우저 창의 본문 영역을 내용이 넘어선 경우 나타납니다. - 블록 박스의 스크롤바 : 블록 박스의 overflow 속성이 scroll 또는 auto이고 박스의 크기를 내용이 넘어선 경우 나타납니다.
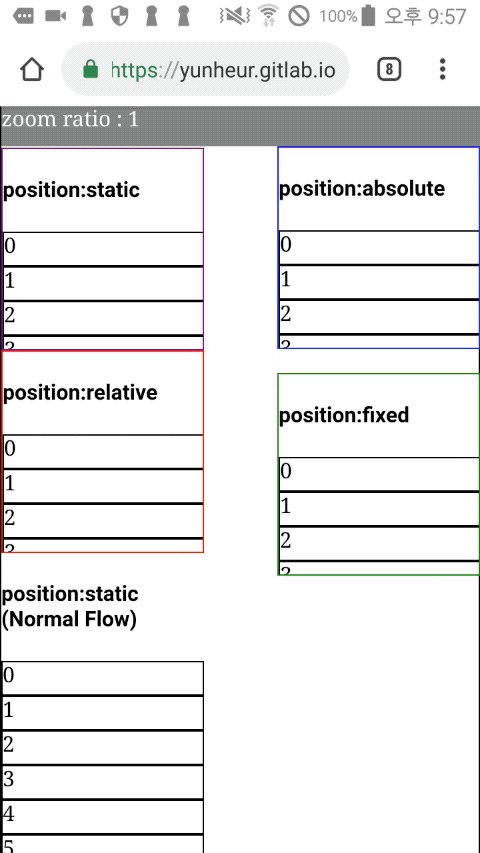
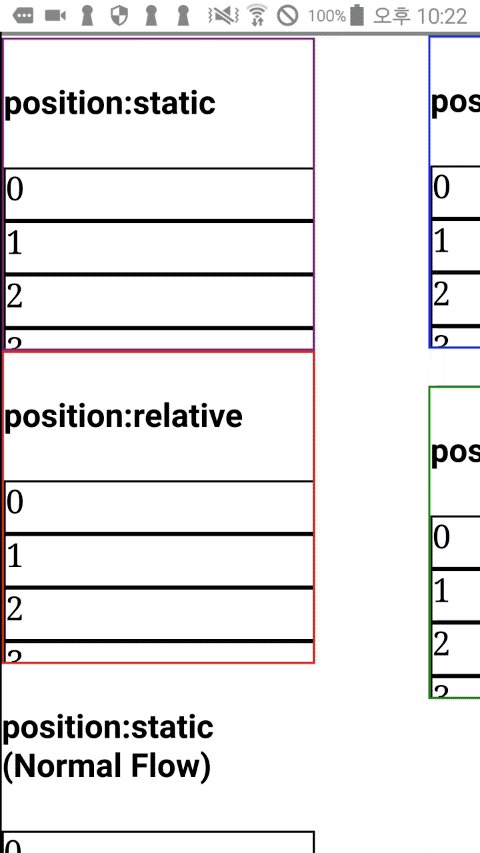
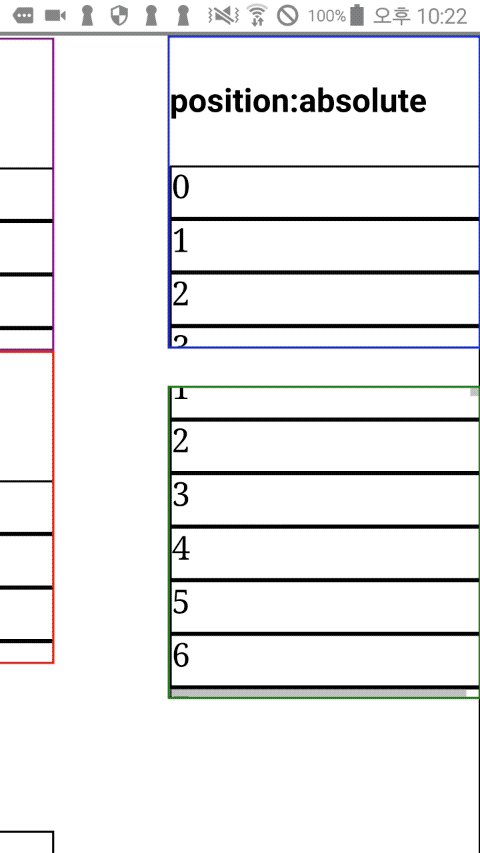
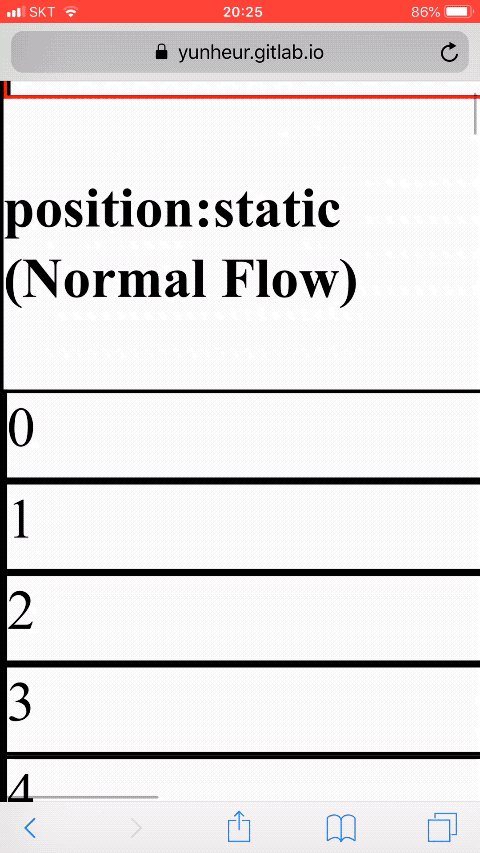
가속도가 붙는 스타일을 적용하지 않은 경우
Android 기기의 브라우저는 모든 스크롤 동작에 가속도가 붙어 있지만, IOS 기기의 브라우저는 웹 페이지 스크롤 동작만 가속도가 붙어 있는 것을 확인 할 수 있습니다.
| 스크롤 | Android | iOS |
|---|---|---|
| 웹페이지 스크롤 | O | O |
| position:static 스크롤 | O | X |
| position:absolute 스크롤 | O | X |
| position:relative 스크롤 | O | X |
| position:fixed 스크롤 | O | X |
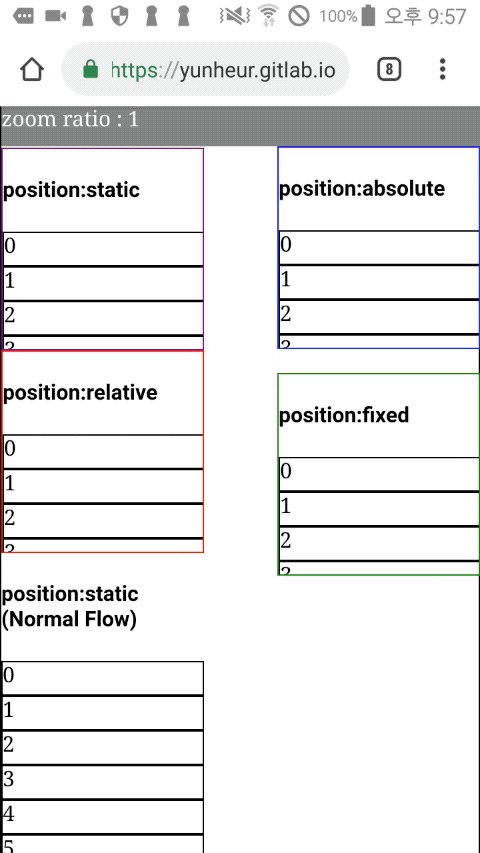
| 동작 확인 |  |
 |
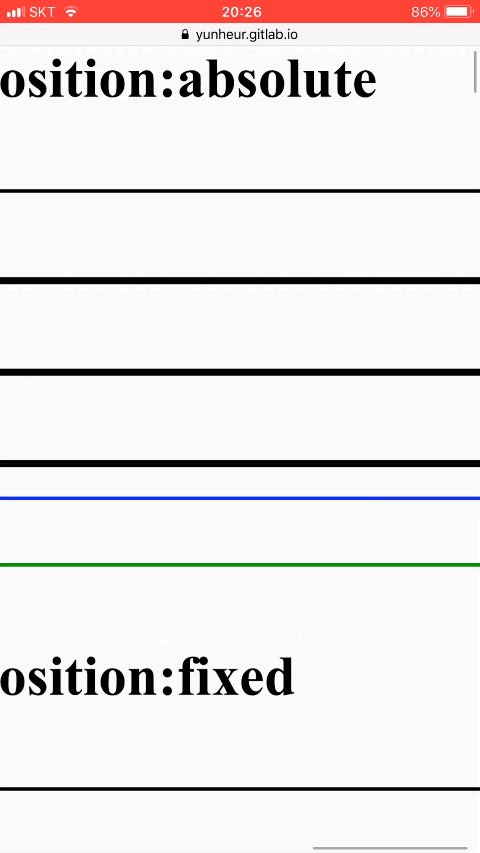
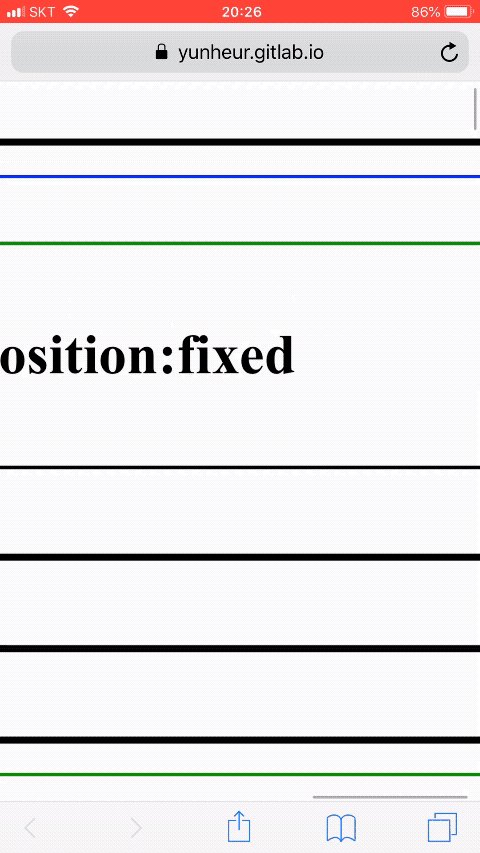
가속도가 붙은 스타일을 적용한 경우
스크롤 박스에 -webkit-overflow-scrolling: touch 스타일을 적용하면 iOS기기의 브라우저에서 스크롤시 가속도가 붙는 것을 확인 할 수 있습니다.
| 스크롤 | Android | iOS |
|---|---|---|
| 웹페이지 스크롤 | O | O |
| position:static 스크롤 | O | O |
| position:absolute 스크롤 | O | O |
| position:relative 스크롤 | O | O |
| position:fixed 스크롤 | O | O |
| 동작 확인 |  |
 |
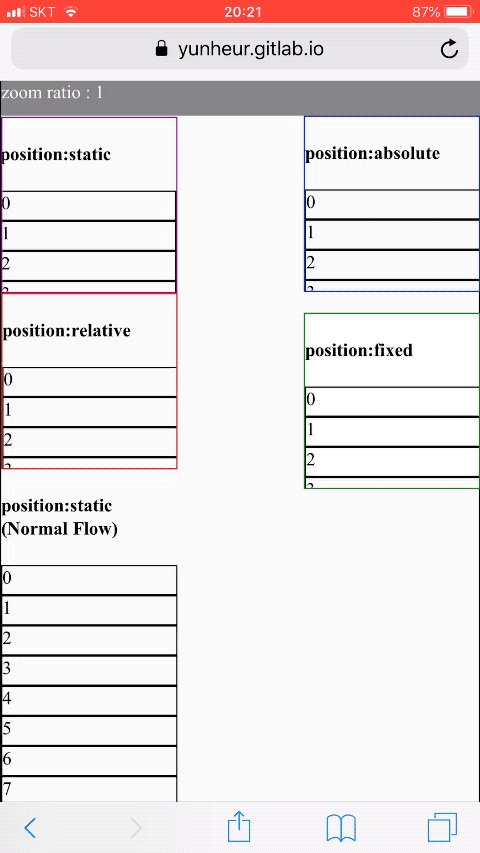
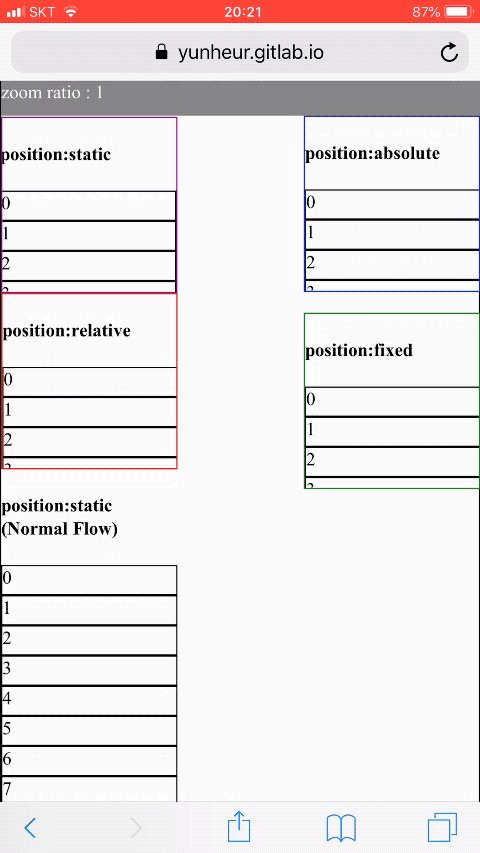
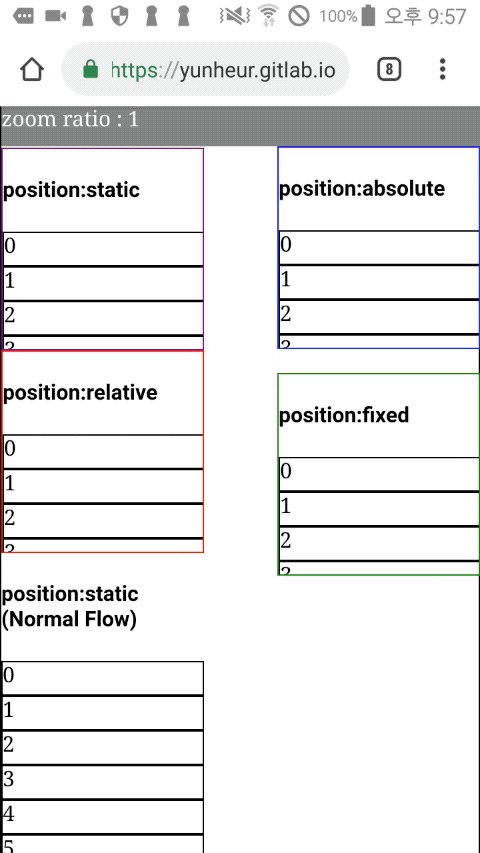
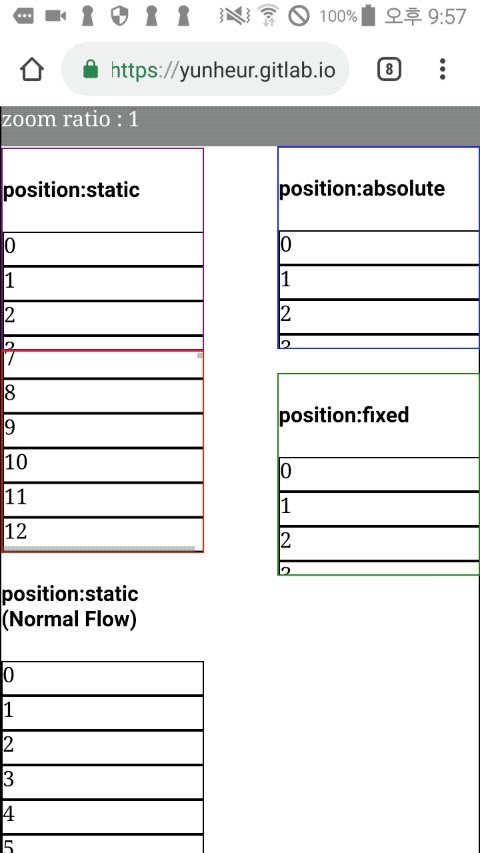
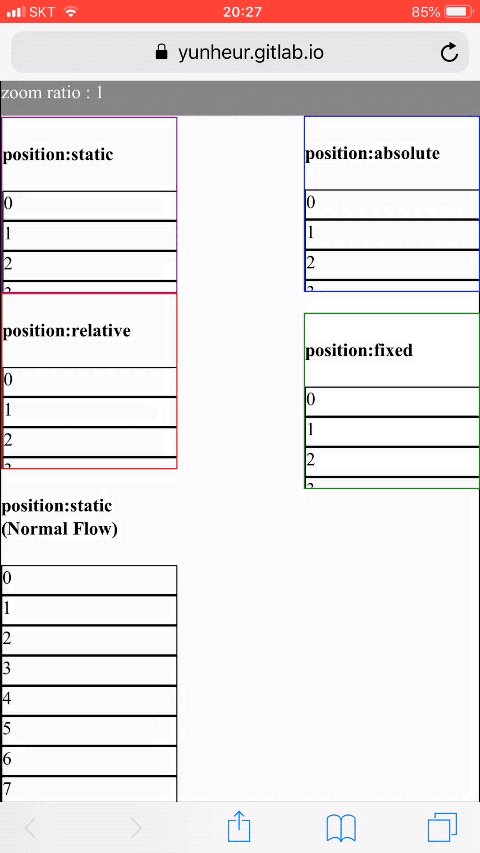
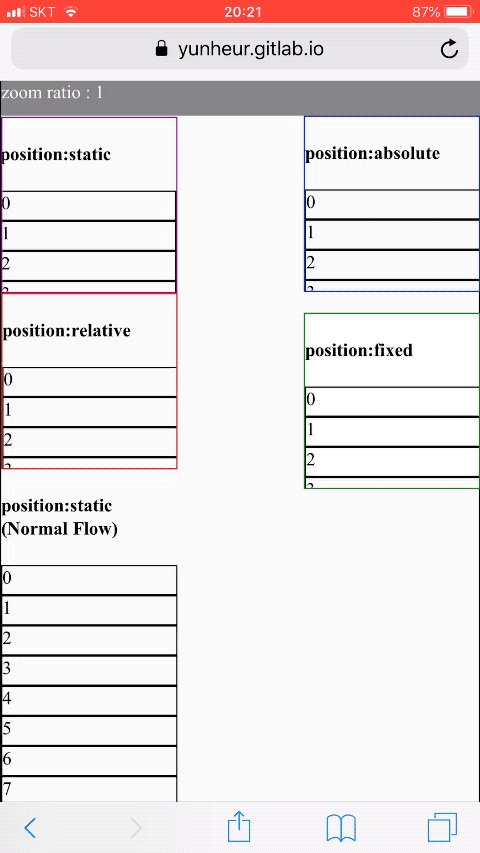
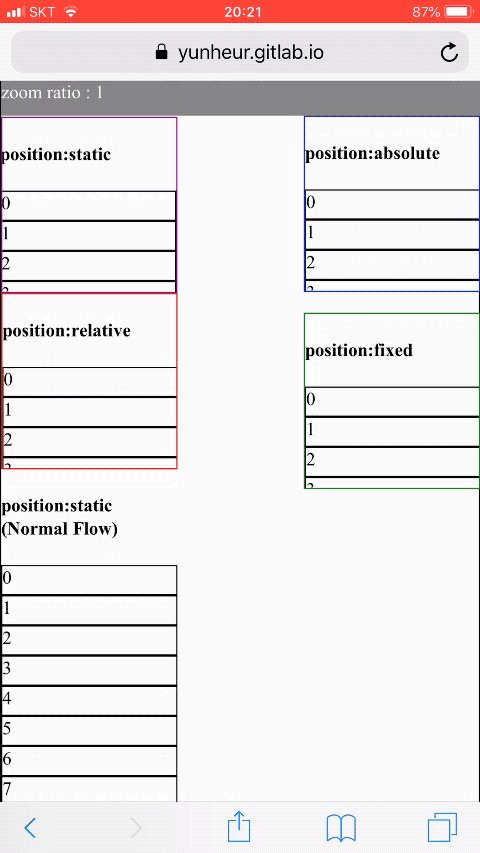
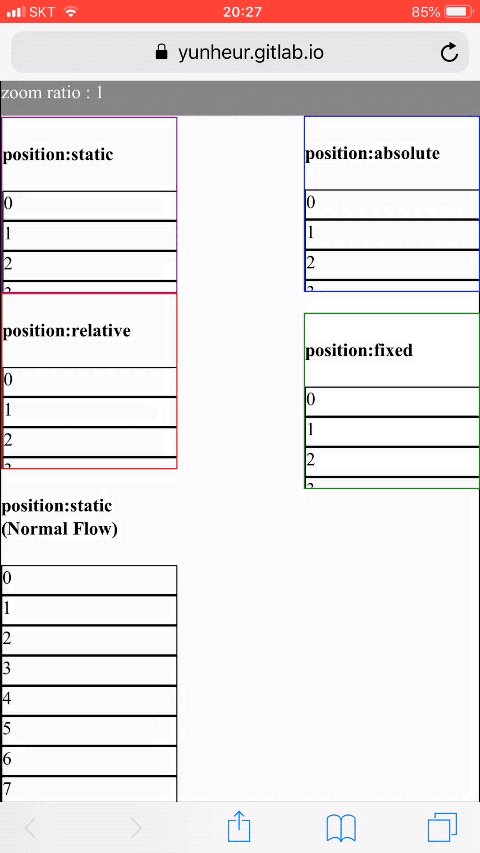
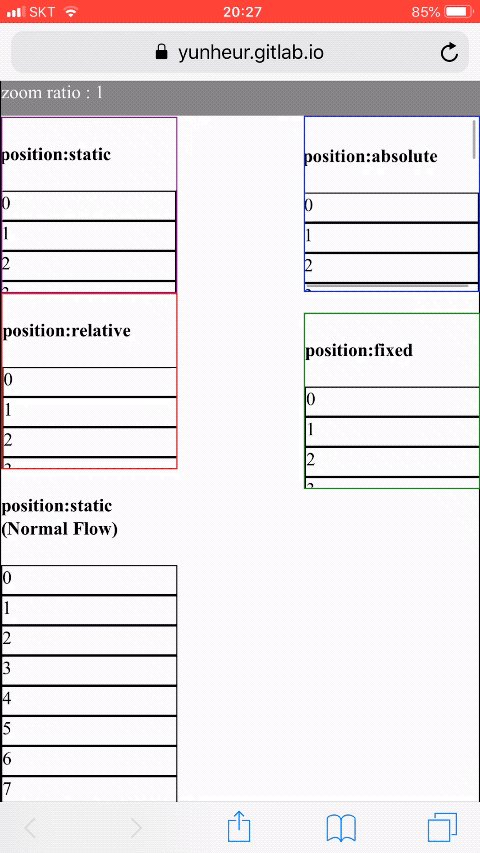
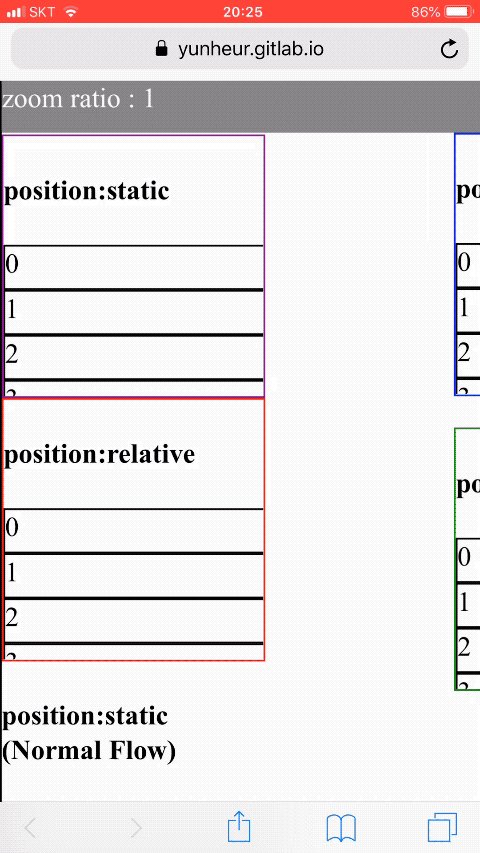
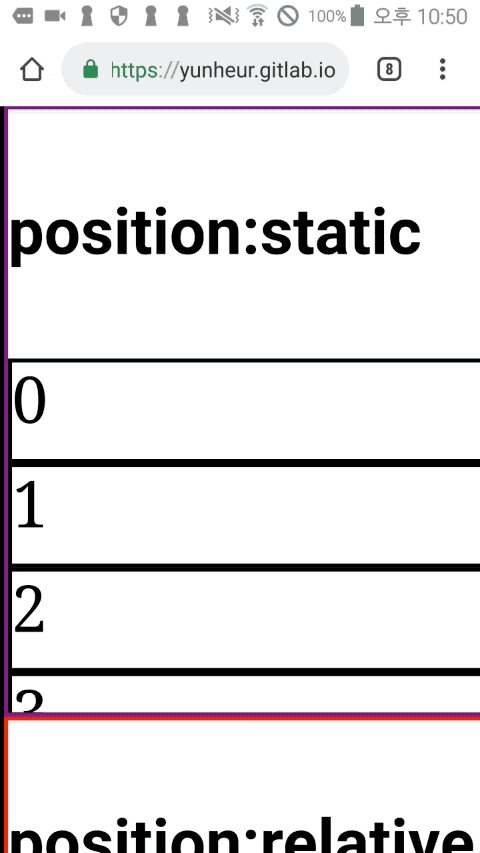
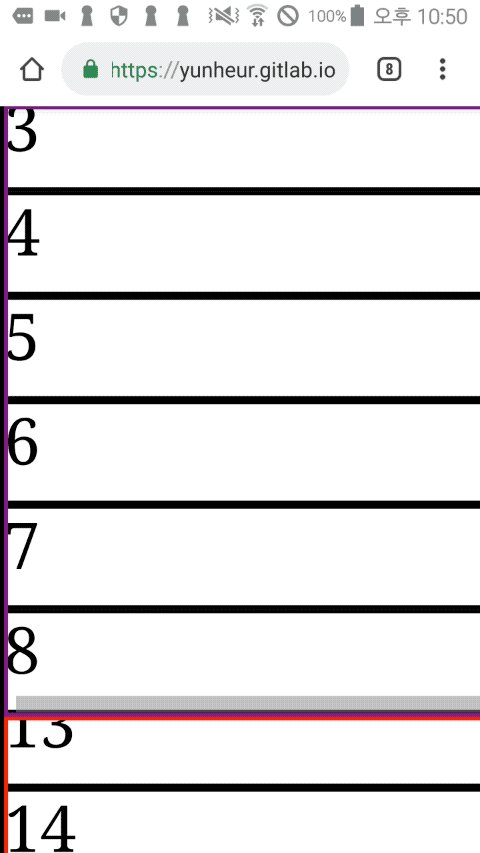
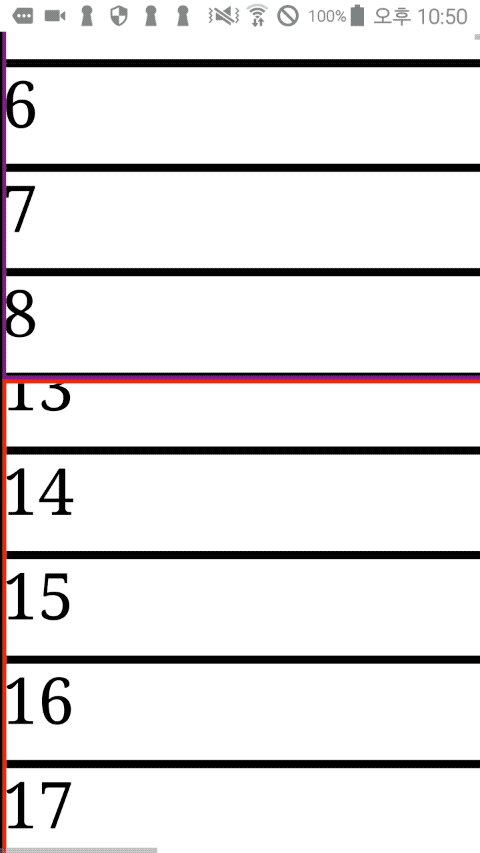
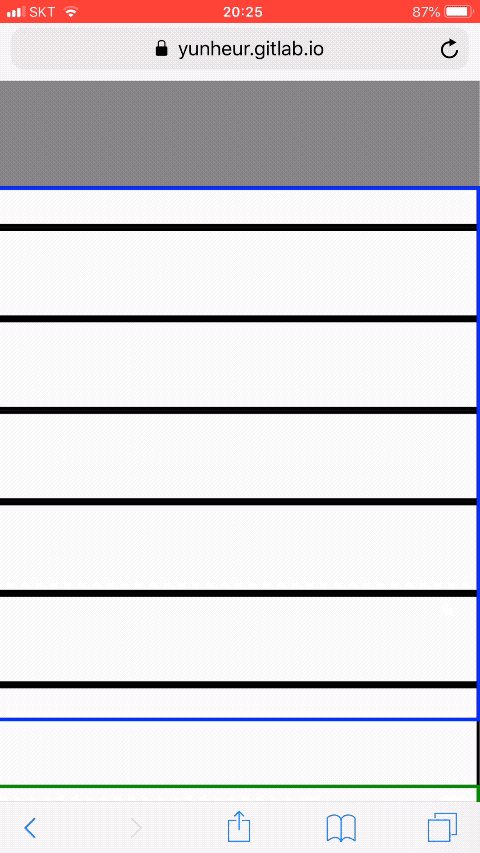
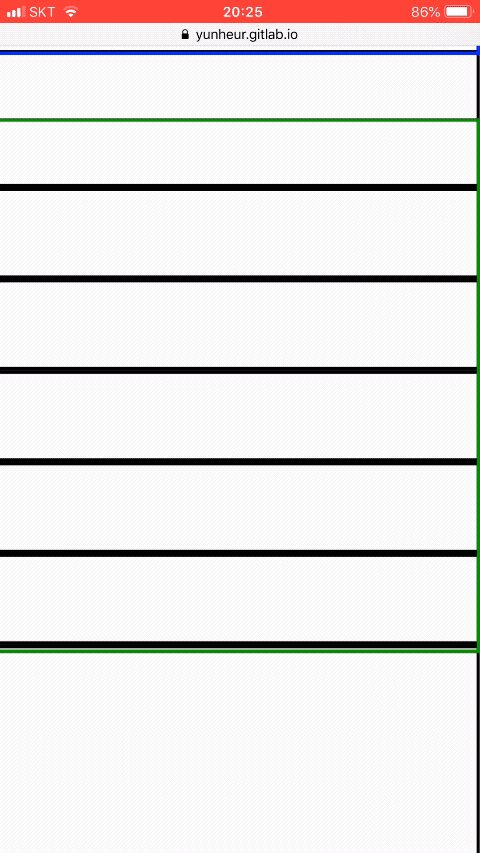
줌 배율이 100%인 경우
웹페이지 스크롤과 블록 박스의 스크롤 동작이 모두 정상 작동합니다.
| 스크롤 | Android | iOS | iOS (가속도 스크롤 적용) |
|---|---|---|---|
| 웹페이지 스크롤 | O | O | O |
| position:static 스크롤 | O | O | O |
| position:absolute 스크롤 | O | O | O |
| position:relative 스크롤 | O | O | O |
| position:fixed 스크롤 | O | O | O |
| 동작 확인 |  |
 |
 |
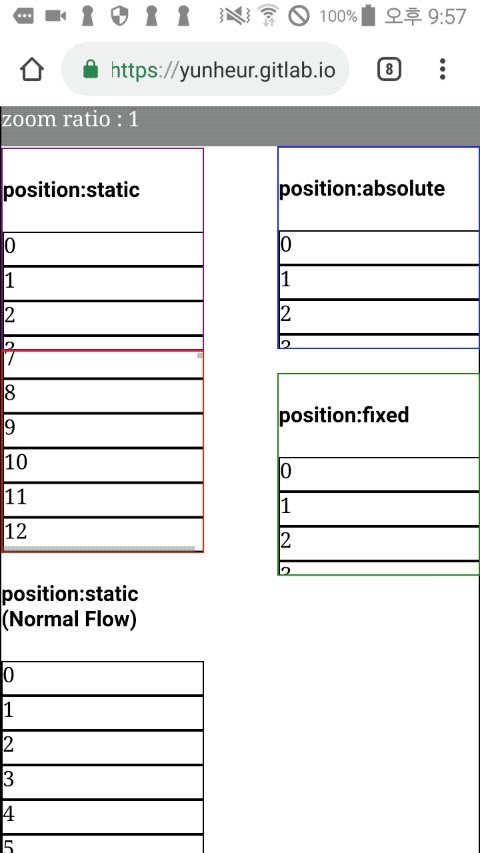
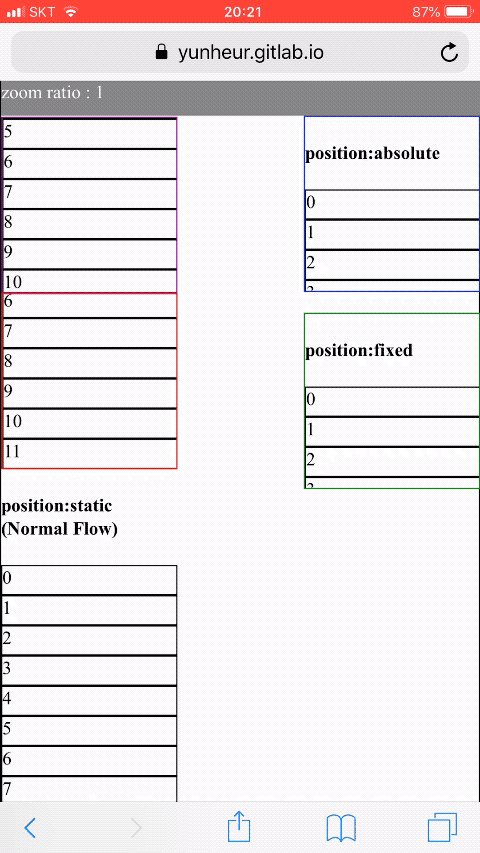
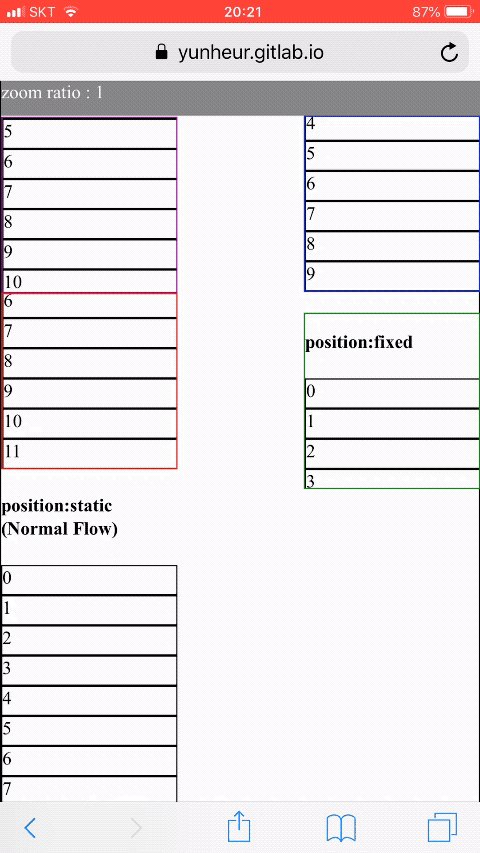
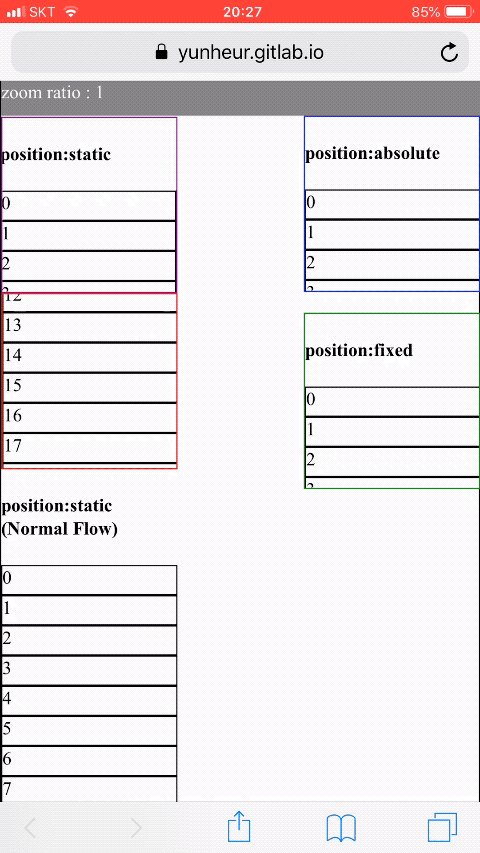
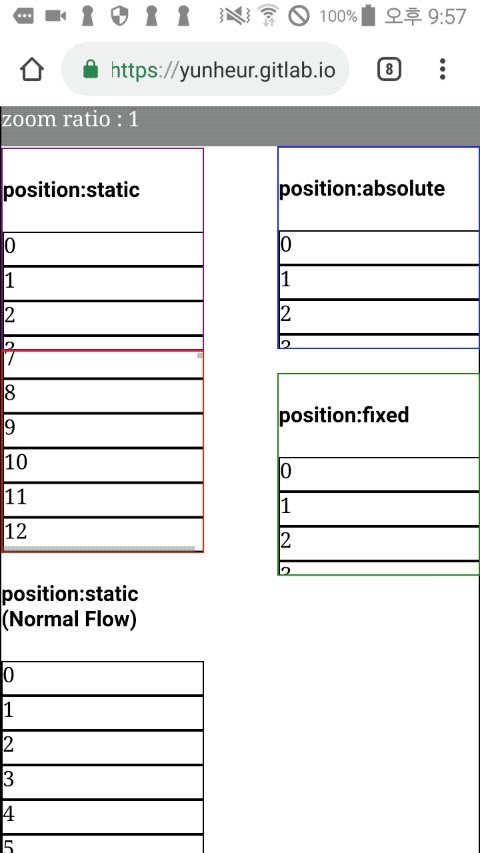
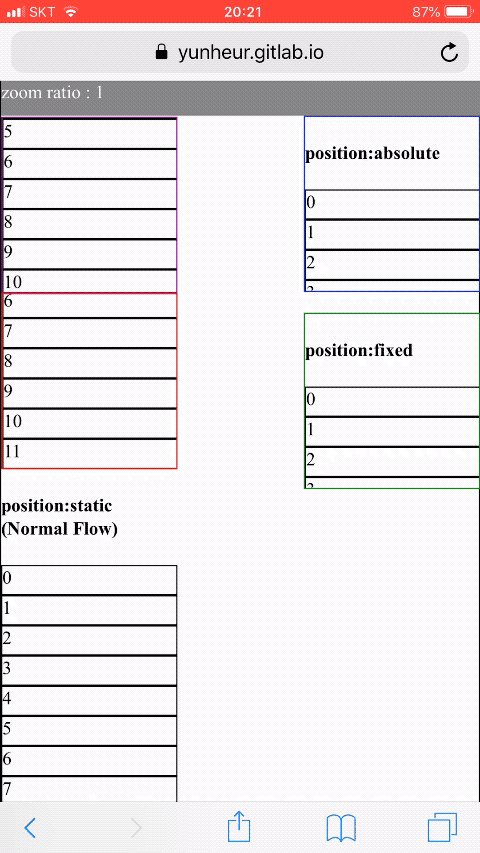
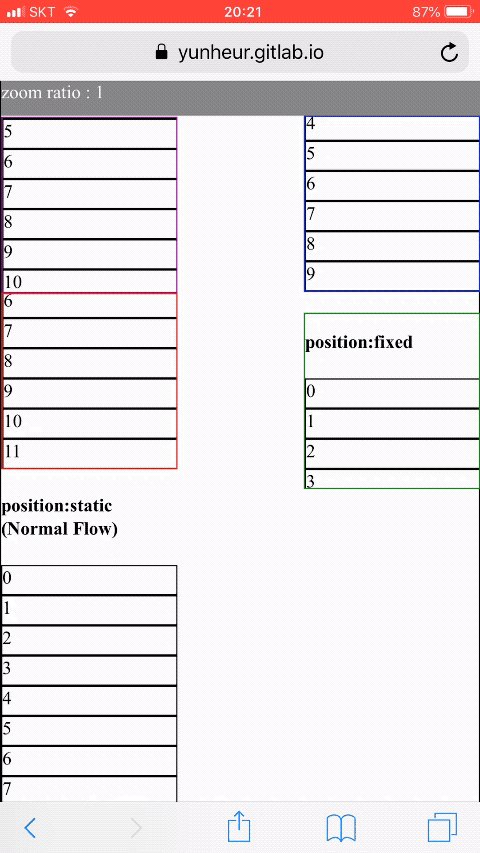
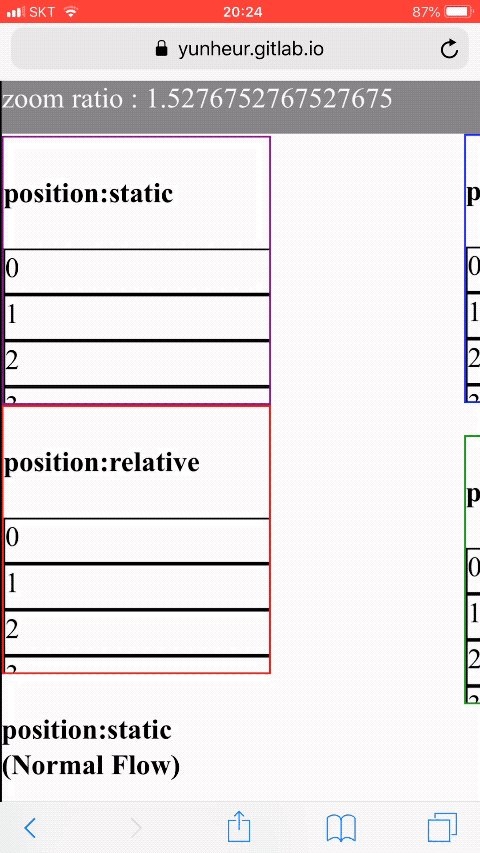
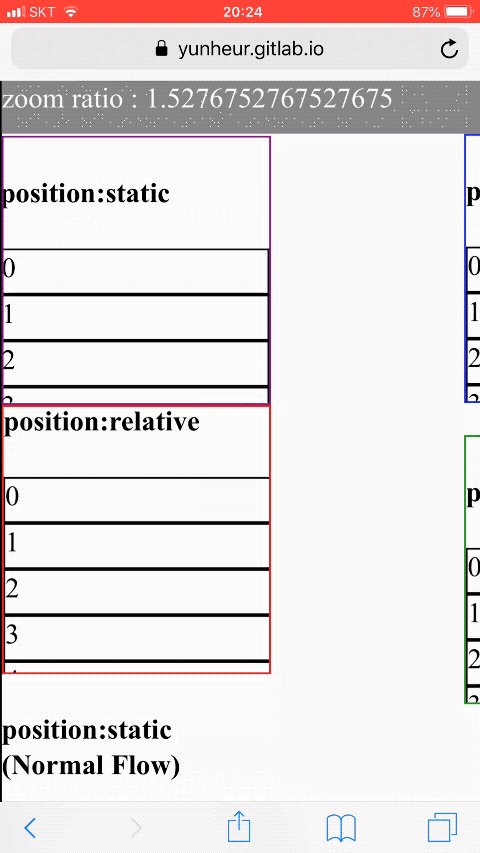
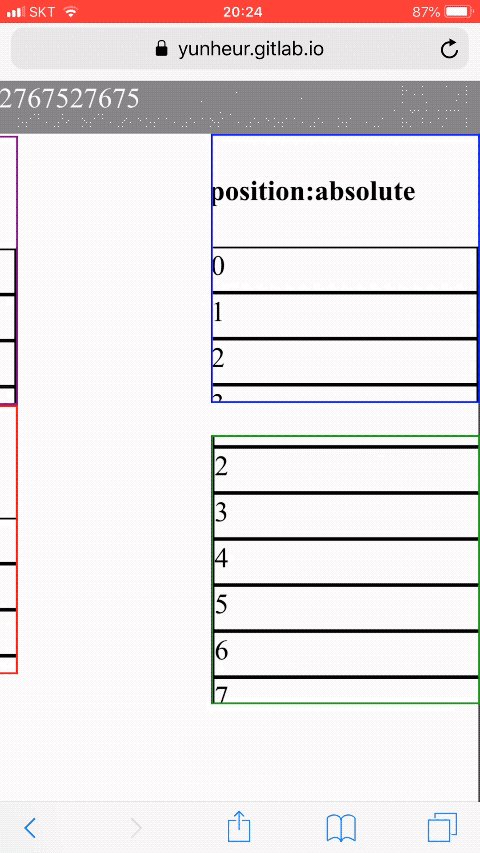
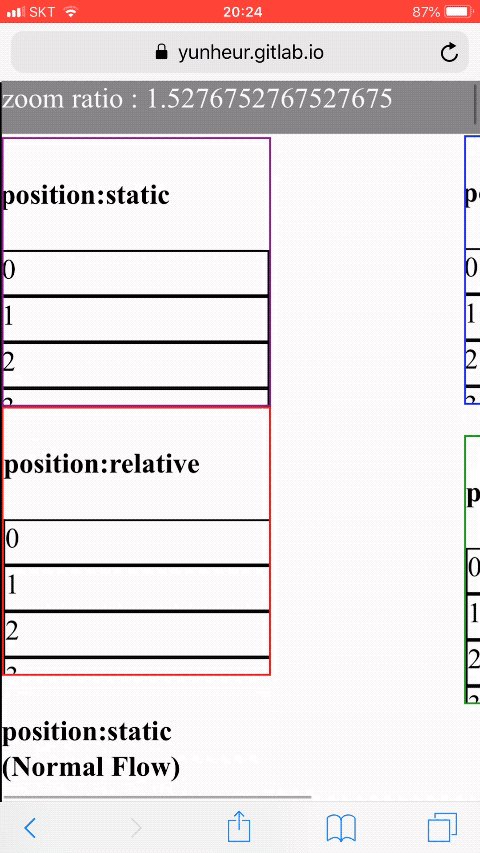
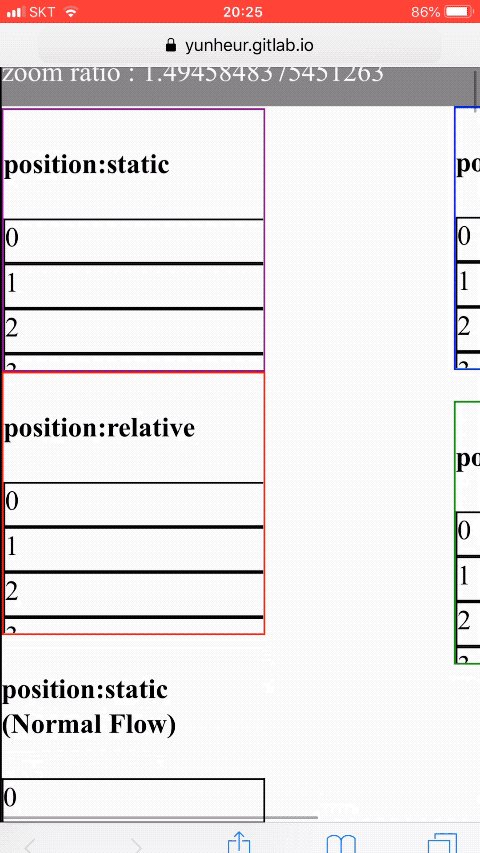
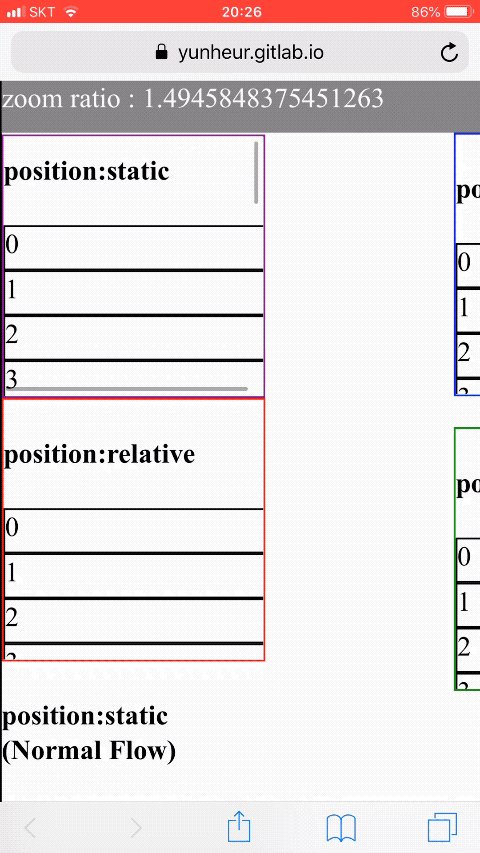
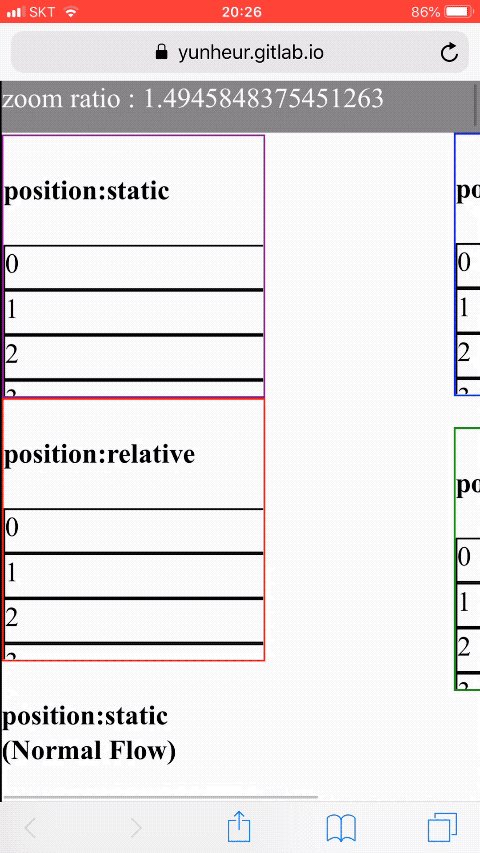
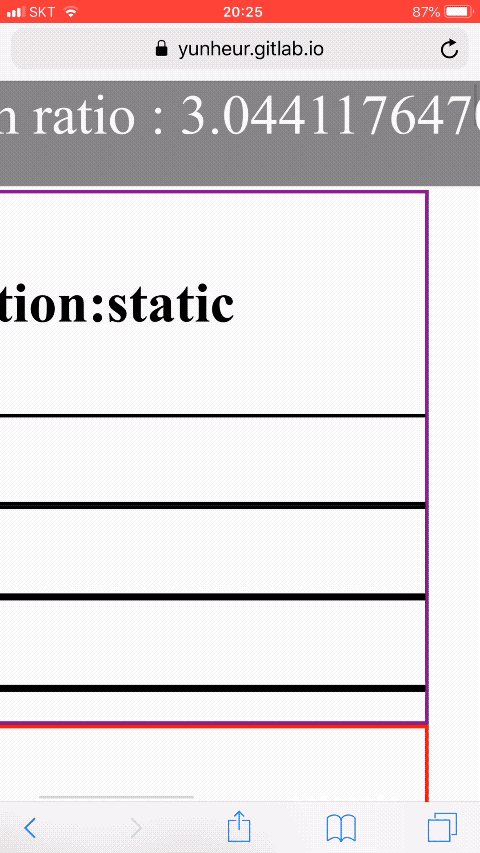
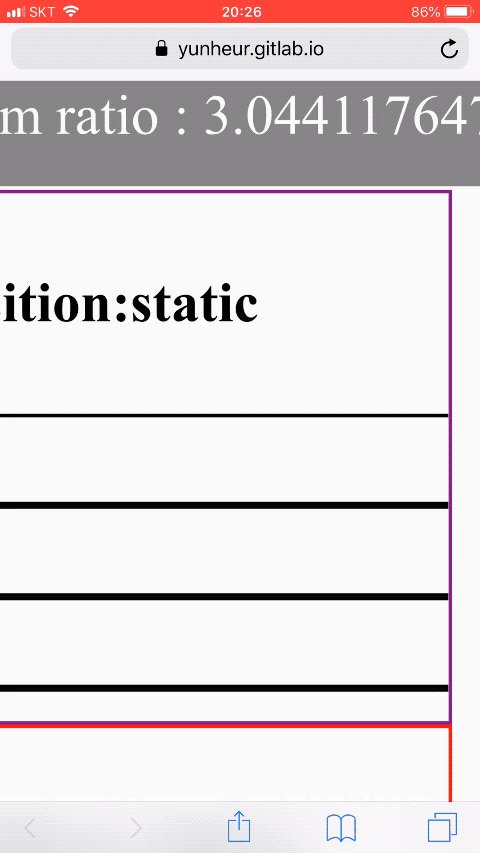
줌 배율을 150% 정도 확대한 경우
IOS기기의 브라우저에서 가속도가 붙도록 스타일을 적용한 스크롤 박스가 정상 동작하지 않습니다. 가속도 스크롤 박스를 스크롤하려고 하는데 웹페이지 스크롤과 번갈아서 동작합니다. 이미지를 보면 웹페이지 스크롤로 포커싱이 중간중간 빼앗기는 것을 확인할 수 있습니다.
| 스크롤 | Android | iOS | iOS (가속도 스크롤 적용) |
|---|---|---|---|
| 웹페이지 스크롤 | O | O | O |
| position:static 스크롤 | O | O | △ |
| position:absolute 스크롤 | O | O | △ |
| position:relative 스크롤 | O | O | △ |
| position:fixed 스크롤 | O | O | △ |
| 동작 확인 |  |
 |
 |
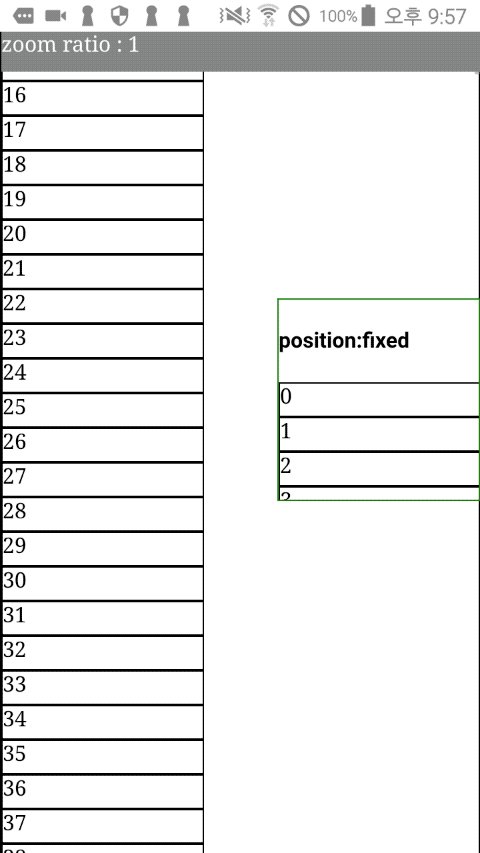
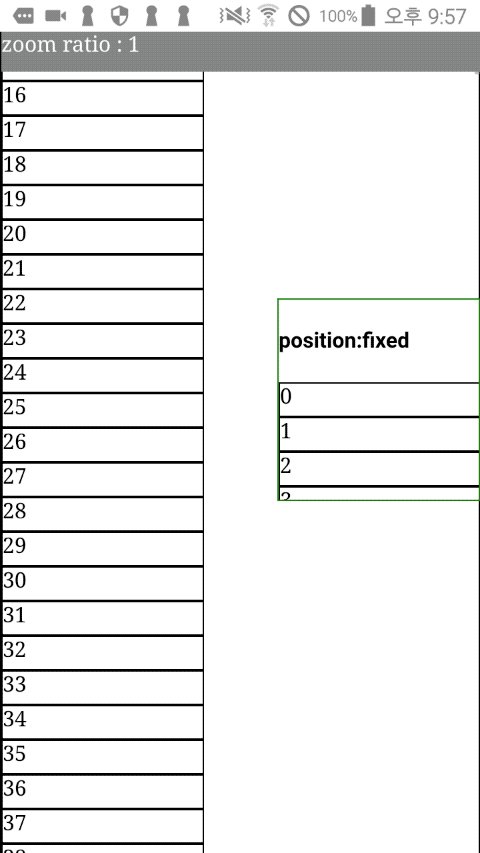
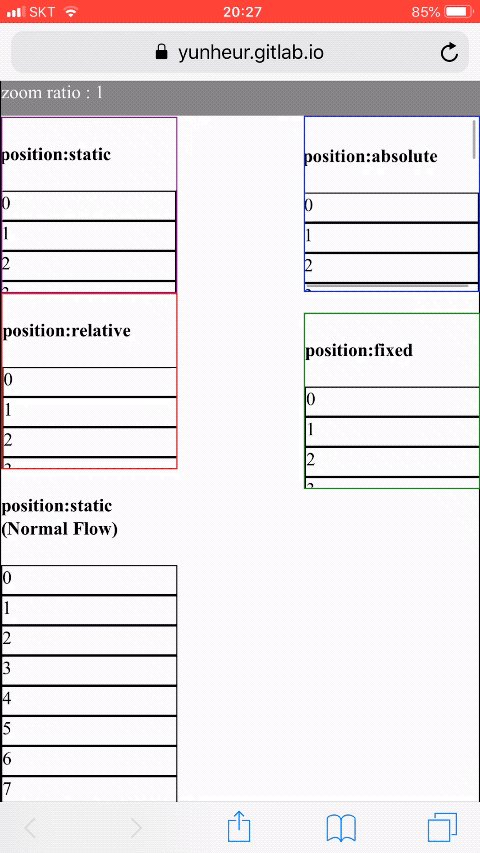
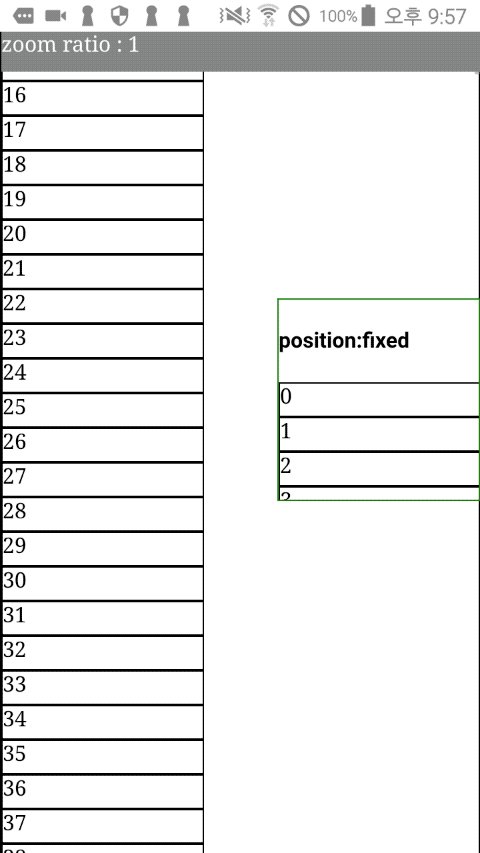
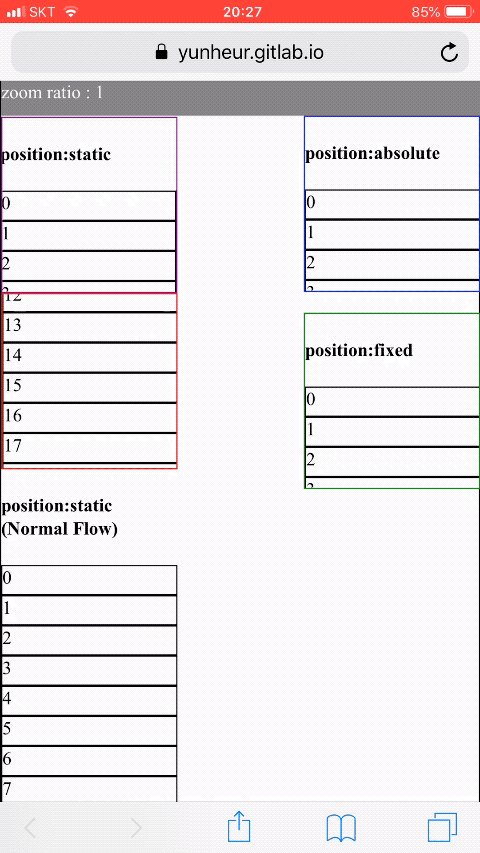
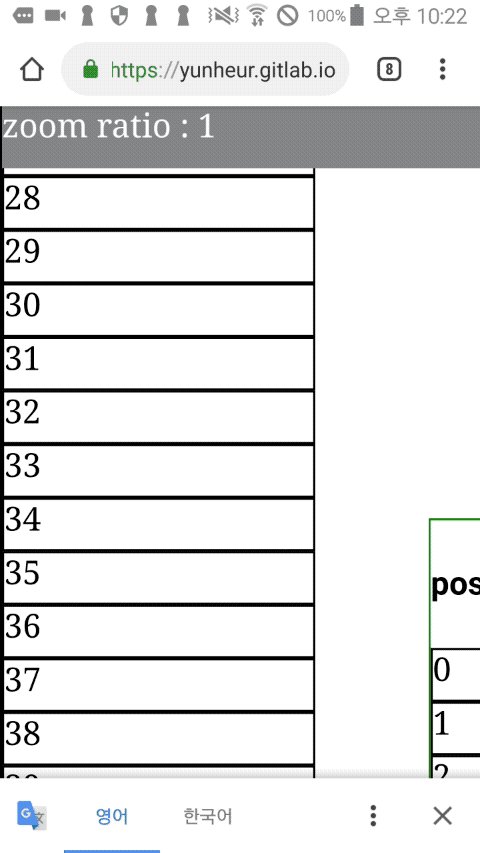
최대로 확대한 경우
가속도가 붙도록 스타일을 적용한 스크롤 박스는 IOS기기의 브라우저에서 스크롤 동작을 하지 않고 웹페이지 스크롤만 동작하는 것을 확인 할 수 있습니다.
| 스크롤 | Android | iOS | iOS (가속도 스크롤 적용) |
|---|---|---|---|
| 웹페이지 스크롤 | O | O | X |
| position:static 스크롤 | O | O | X |
| position:absolute 스크롤 | O | O | X |
| position:relative 스크롤 | O | O | X |
| position:fixed 스크롤 | O | O | X |
| 동작 확인 |  |
 |
 |
문제 해결
아래의 4가지 문제 중 1,2,3 번 문제는 해결했지만 4번 문제는 해결하지 못했습니다.
1) 문서 영역에서 스크롤시 모멘텀 스크롤로 동작할 것
3번 문제를 해결하면서 문서 영역이 웹페이지 스크롤로 동작하기 때문에 가속도가 붙은 상태로 스크롤이 동작합니다.
2) 썸네일 영역에서 스크롤시 모멘텀 스크롤로 동작할 것
썸네일 영역의 박스에 -webkit-overflow-scrolling: touch 스타일을 적용
3) 핀치줌을 했을 때 문서 영역의 모든 내용을 스크롤 할 수 있을 것
기존에는 문서 영역에 overflow:scroll 스타일을 적용해서 블록 박스의 스크롤이 동작하도록 했지만, overflow, top, left, bottom, right 스타일을 제거해서 웹페이지 본문 영역을 문서 영역이 넘어갔을 때 웹페이지 스크롤로 동작하도록 처리해서 해결했습니다.

4) 핀치줌을 했을 때 썸네일 영역의 모든 내용을 스크롤 할 수 있을 것
썸네일 영역은 블록 박스이기 때문에 iOS 기기의 브라우저에서 확대시 정상 동작하지 않기 때문입니다.
마치며
iOS와 Android 기기의 브라우저에서 스크롤 동작의 차이점을 확인해 보았습니다. 특히 iOS 모바일 기기의 브라우저에서 -webkit-overflow-scrolling: touch 스타일을 적용하면 확대시 블록 박스의 스크롤이 정상 동작하지 않는 것을 알 수 있었습니다.
블록 박스에 가속도 스크롤이 동작하도록 처리 후 확대했을 때 정상 동작하도록 처리하는 방법을 아시는 분은 알려주시면 감사하겠습니다.